こんにちは。
今週のお題が気になって仕方ない食欲の秋派のKei Alexです。
この時期は大学芋をよく食べます。もちろんスーパーで売ってる奴です。
レンチンするとめちゃくちゃウマいです(笑)。
さて、話は変わりますが、今回もメディバンの話です。
触れば触るほど理解が進んで自分の頭が爆速で更新されていくので、全然まとまらなかったんですが、やっと少し落ち着いたので書いていきます。
前回のお話はこちら。
使い方が独特だから最初に取説を読め
公式サイトに、チュートリアルと使い方講座が用意されているので、最初に一通り目を通しておくのが良いと思いました。
あるいは、自分が普段の作業で必ず使う機能やツールについてググっておくと良いです。
「メディバン」と絡めて検索すると、検索結果のほぼトップに公式サイトの解説ページが出てきます。
僕が新たに引っかかったのは次のことです。
- ホワイトの使用
- ハーフトーン機能の有無
- 集中線機能の詳細
メディバンペイントは、各機能の性能が低い代わりに、他の手段で高性能アプリに近い表現ができるようになっています。
ユーザーは、必要に応じてツールを組み合わせて利用することで、独自の工程を組んでいくことになります。
ホワイトを使用する方法
白黒漫画を描くのに欠かせない「白インク」。
デジタルの場合は消しゴムや透明色機能があるので、使わない人は一生使わないんですが僕はよく使います。
吹き出しの中を白で塗りつぶせば絵と被っても問題ありませんし、スクリーントーンを白で描画すればホワイトトーンとして使えますし、もちろん絵そのものを白で表現することもできるわけです。
あらかじめ黒で描いたものでも、ワンタップで白に変換することだってできてしまいます。
他のアプリでは、モノクロ二値(または、モノクロ二階調)という描画モードを選ぶことで、使用する色を黒と白の2つに限定して描くことができます。
赤や青など他の色や、灰色などの中間トーンを除外することで、データサイズも抑えられるというメリットもあります。
ところが、メディバンペイントには、このモノクロ二値がありません。
あるのは、1bit(1色)、8bit(1色+透明度の調節)、そしてカラー(すべての色+透明度の調節)の3種類です。
1bitも8bitも、黒を選べば黒だけで描けますが、実は白が使えません。白に見えるところは「透明」なのです。
でも僕のように白を使いたい人は絶対にいるはずと思って調べてみると、ちゃんと解説されていました。
ステップ6ー4にて、
「描画色」を白に、「参照」を「キャンバス」に設定してからふきだしの枠の中をクリック。
……描画色を白にと、当たり前のように書かれています。
白が使えるのはカラーだけ……つまり、1bitでも8bitでもなく、カラーを選んで描けば良いのです!

そうです、たとえデータサイズが膨れ上がろうとも、白を使いたいのであればカラーにせよと、そういうことなのです(笑)。
その代わりなのかわかりませんが、他のアプリではデータファイル1つにつき1種類しか設定できない描画モードが、メディバンペイントではレイヤーごとに設定できるようになっています。
データサイズを抑えるつもりなら、黒で描くレイヤーは1bitで、白で描くレイヤーはカラーにすることで多少抑えられるようです。
ハーフトーン機能はある
メディバンペイントにも、実はハーフトーン機能がありました。
前回の記事を書いた時点では知らなくて、スクリーントーン機能を使っていました。
スクリーントーンの方は、画像データを貼り付ける格好になり、同じレイヤー上であっても貼り付けるタイミングが異なれば、全て新規で貼り付ける扱いになり、画像同士が重なってしまします。
なので、綺麗に貼るには、選択範囲の指定を丁寧に行うか、大雑把に範囲を指定しておいて、はみ出した部分を消しゴムで削っていくかになります。
スクリーントーン素材には、オーソドックスな網点以外にも、様々なテクスチャーや風景の線画なども用意されているので、これはこれで使う機会が多いです。
ですが、このようにアナログライクな使い方になるため、もう少し使いやすくできないかなあと調べていました。
そうしたら、ハーフトーンが使えることが分かったのです。
基本の基本を解説したチュートリアルページに、しっかり書かれていました(笑)。
まず新規レイヤーから「ハーフトーンレイヤー」を選択します。
もう一度言います。
まず新規レイヤーから「ハーフトーンレイヤー」を選択します。
これです。

仕組みとしては、ブラシで塗った部分をハーフトーンで表現するようになっています。
応用は無限にできますが、白黒漫画については、スクリーントーンを貼ったような表現ができます。
設定項目が細かく、網点(点々)だけでなく、横線と縦線(万線というやつ)も選べます。
また、線数と濃度も個別に設定できるので、濃さや細かさの違うハーフトーンを作ることができます。
そして、これが一番ありがたい項目ですが、「トーンの濃さを固定」するかどうかを決められるのです。
これを有効にすると、設定したとおりの濃さで描画でき、結果として前述のスクリーントーン機能を使う際に発生する手間を省けます。
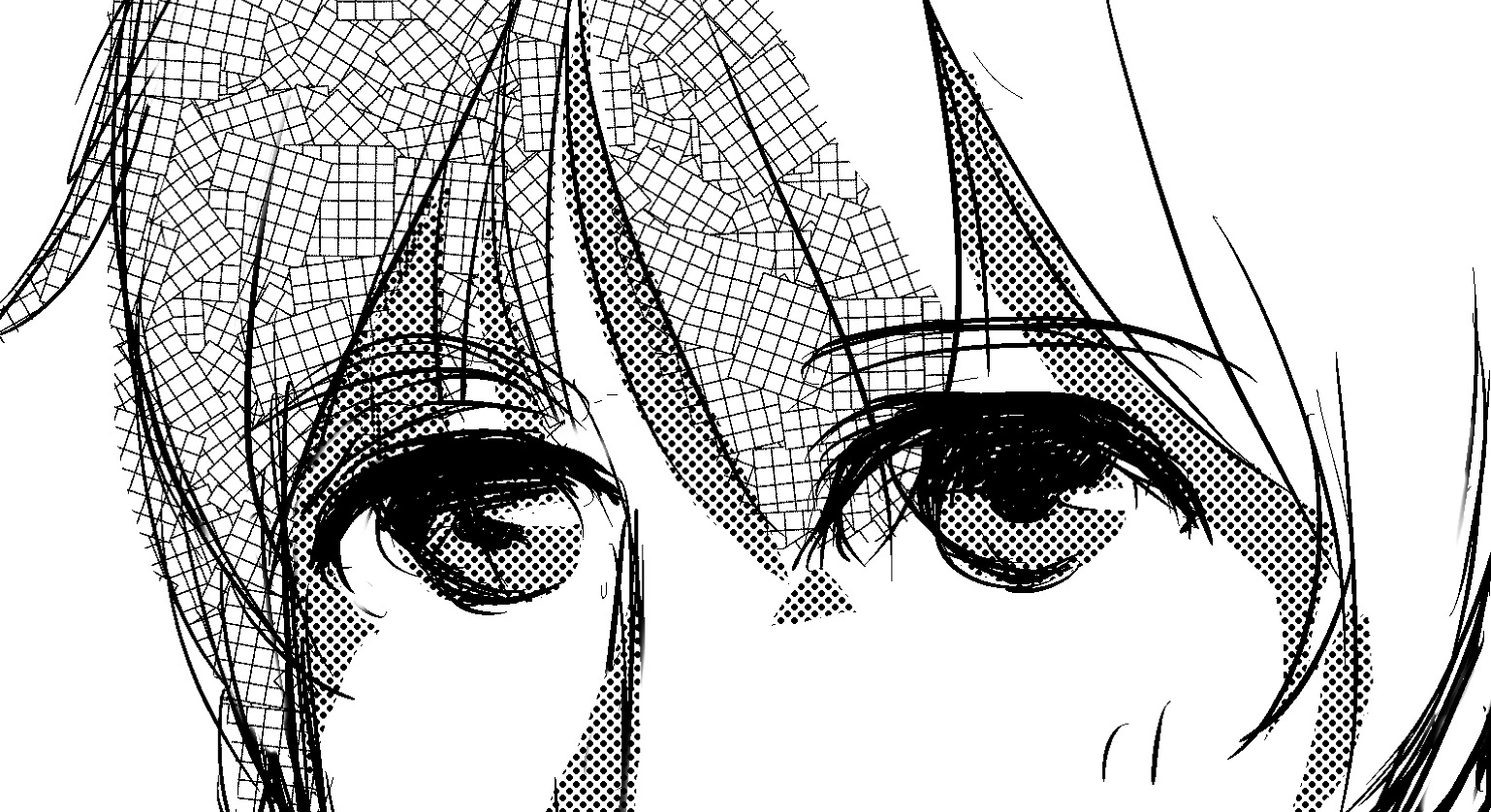
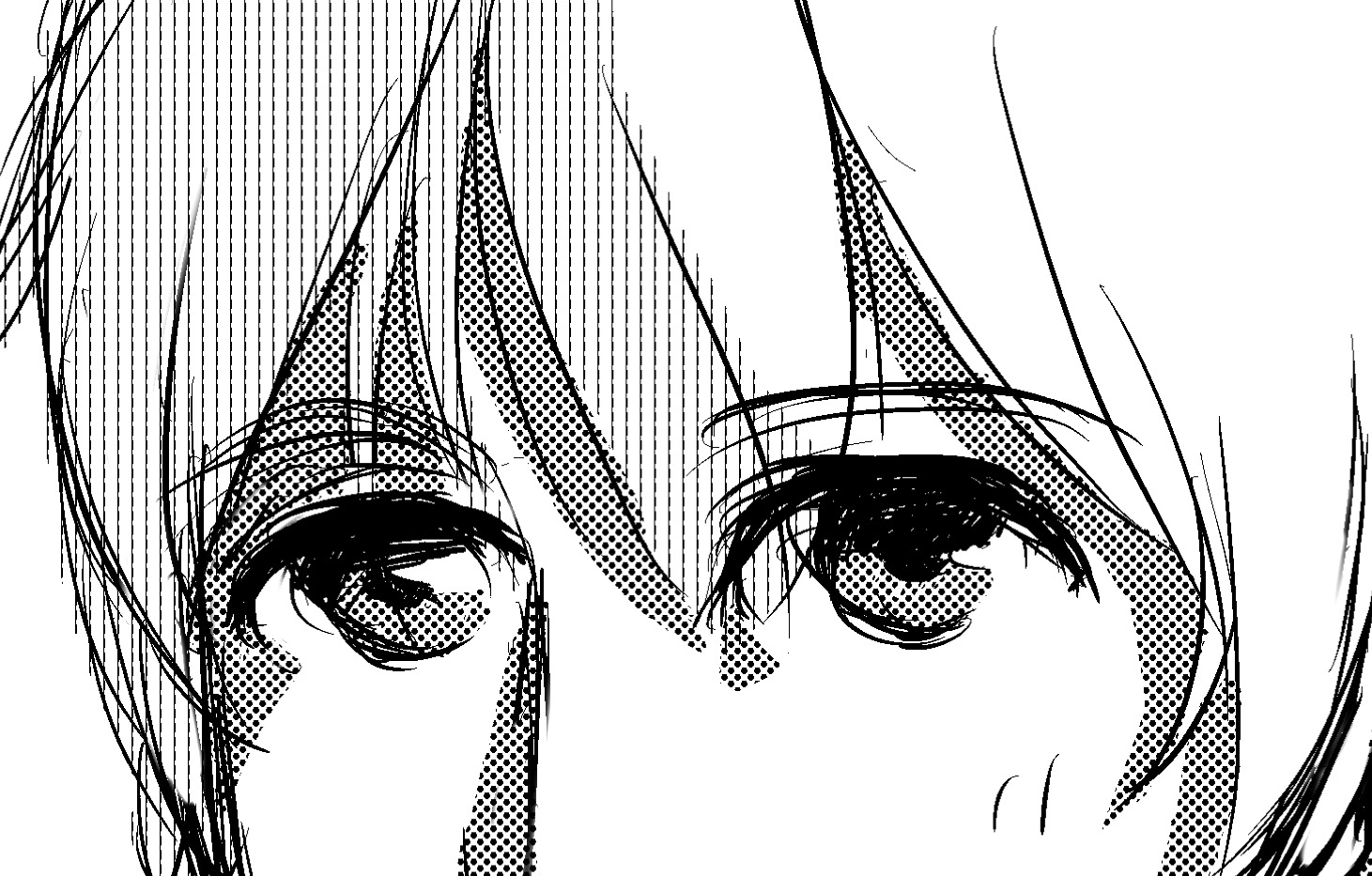
仕上がりはご覧の通り。


顔の影部分について、どちらも同じ線数で表現していますが、見た目に違いはありませんよね。(表示倍率も100%の状態です)
網点や万線は、漫画を描くなら必ずと言って良いほど使いますから、負担の少ない方法で作業できるのは助かります。
集中線機能の詳細
前回の記事で、定規機能の中に集中線定規が用意されていると描きました。
もちろんこれでも集中線を引けるのですが、ちょっとクセがあり、ユーザーの腕が試されるような機能です。
僕もこの手のガイドで描くのは久しぶりなので、気合を入れないとなあと思っていました。
ところが、実は他の機能に、もっと便利に使える集中線が用意されていました。
それがこちらです。
そうなのです。ブラシとして集中線が用意されていたのです。それも設定方法の異なる2種類が!!
気付くかーい!!
ちなみに、PC版に限っては「集中線フィルター」という、上記2つとはまた別の便利な機能が搭載されていますので、これを使うのも良いと思います。
まとめ
iPadではこんな風に、アプリとユーザーがお互い協力しながら作業する感じです(笑)。
ユーザー「この機能ある?」
アプリ「それは無いけど、代わりにこれとか使えない?」
ユーザー「あー、うーん、何とかなるかも。thx」
みたいな。
そういうやり取りを常にしながら使いこなしていくのが、メディバンペイントというアプリだと思いました。
フルスペックで使えるPC版は、また違った印象になるんですが(ほとんど有料のアプリと変わらない性能を持っている)、正直なところiPadでこれだけできれば、十分すぎてお釣りが来ます(笑)。
何度でも言いますが、無料ですからね? iPad用アプリですからね?
あと最初に書きましたけど、チュートリアルと使い方講座は一通り目を通すことをお勧めします。それから各ツールメニューも。
少なくとも、普段使っている機能や表現に関することは、前もってググっておくと良いです。
でないと僕みたいにグダグダになるから!(笑)