こんにちは。
久しぶりにスカイリムで遊んだらメニューボタンがわからなくてオタオタしたKei Alexです。
いっそPC版のキーボード操作の方が、ゲームタイトルの垣根を越えて統一できるのかもしれないと思いました(笑)。
きっかけ
もともとは、アナログで人間などを描くときの、あらかじめ下地の色を塗っておき、上に肌の色を薄く塗り重ねて層をつくりニュアンスを出す、という手法が、デジタルでもできないかと思ったことでした。
これに関しては期待した結果を得られなかったのですが、このとき偶然、レイヤー機能に関して興味深いことを発見したので、記事にすることにしました。
仮説
通常レイヤーの透明度の計算は、加算。
ゆえに、透明度25%の通常レイヤーを4枚重ねたら、透明度100%(完全なる不透明)になる。
条件
- 環境:
PhotoshopElements15で実験を行った場合。 - 条件1
青(#0060ff)と赤(#ff000d)を使う。 - 条件2
青と赤は、どちらも通常レイヤーにする。 - 条件3
青と赤はいずれもバケツツールでレイヤー全体に着色する。 - 条件4
赤はレイヤーの透明度を25%にする。 - 条件5
条件3のレイヤーを複製して上に重ねていく。 - 条件6
レイヤーの結合は行わない。
検証1
赤レイヤーの枚数と、色(コード)の関係。
※変化の過程をフォントカラーで再現。
1枚目 #4048c2
2枚目 #703695
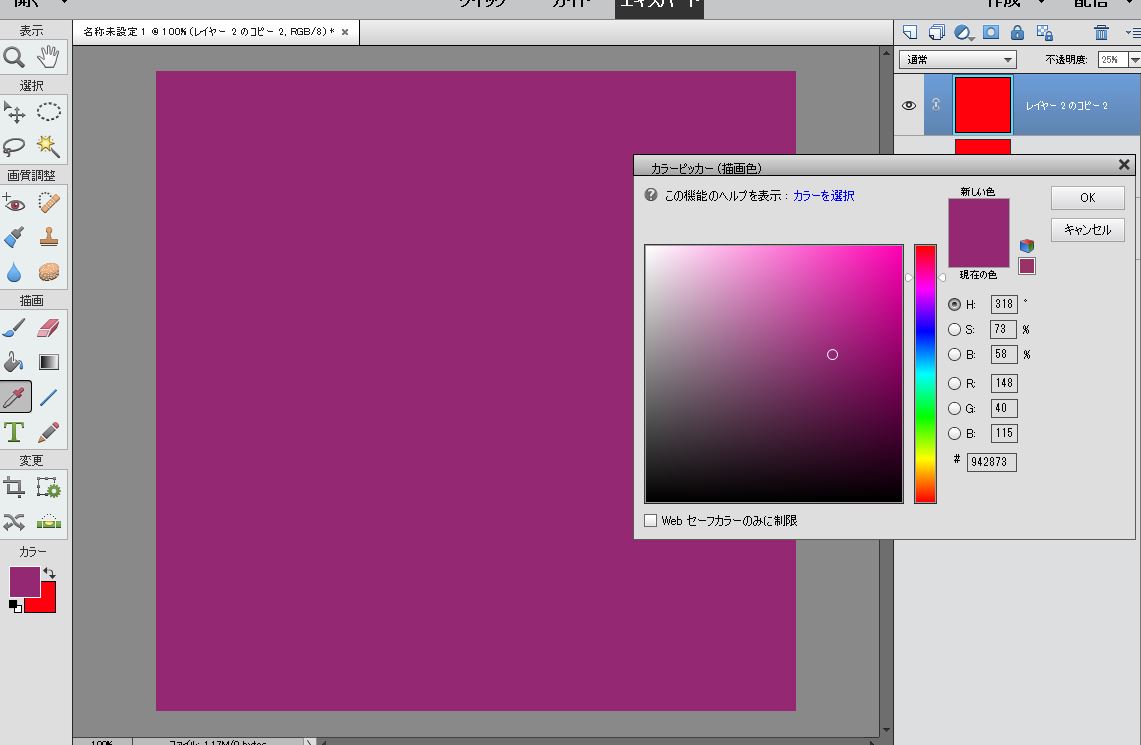
3枚目 #942873
4枚目 #af1e59
5枚目 #c31646
6枚目 #d21038
7枚目 #dd0c2d
8枚目 #e60925
9枚目 #ec071f
10枚目 #f1051a
11枚目 #f50417
12枚目 #f80314
13枚目 #fa0212
14枚目 #fb0111
15枚目 #fc0110
16枚目 #fd010f
17枚目 #fe010e
18枚目 #fe010e
19枚目以降、#fe010eのままだったため実験終了。
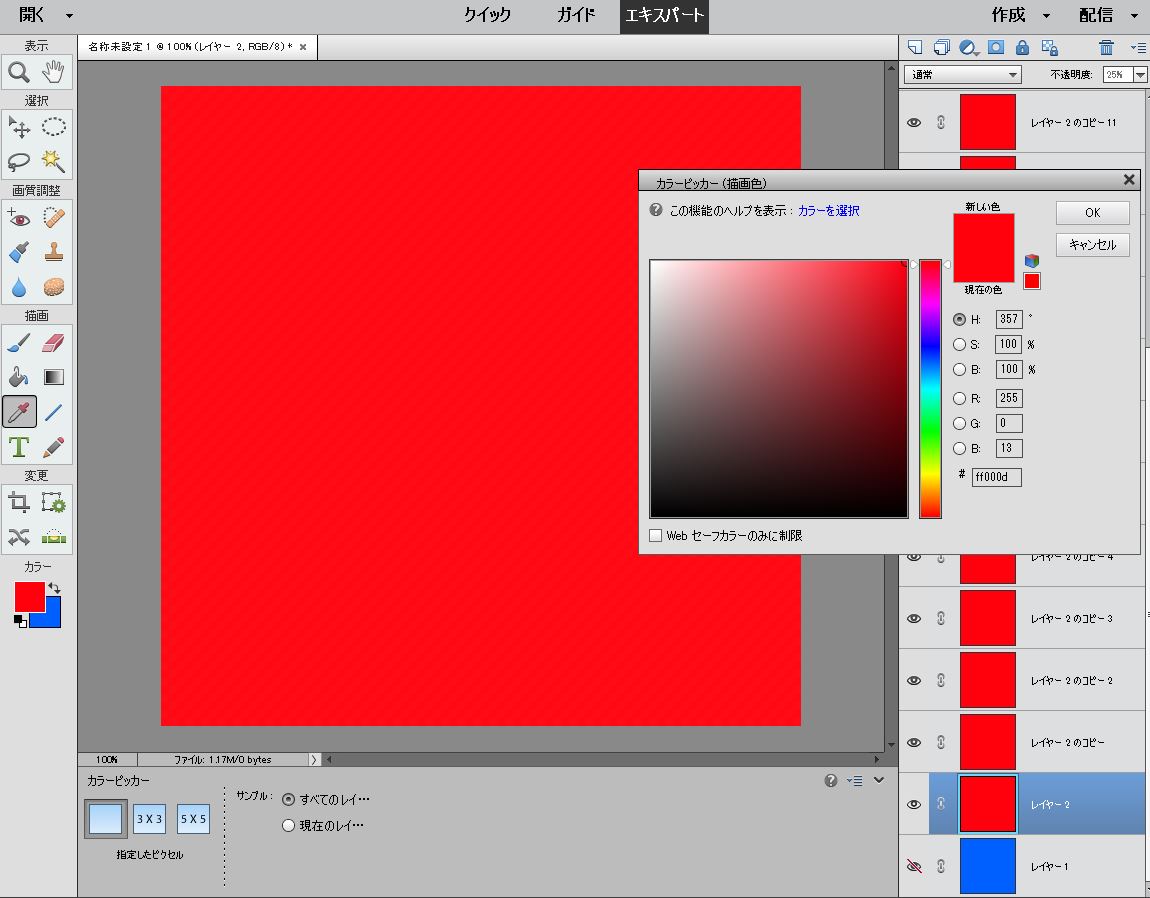
検証2
一番下に置いている青レイヤーを非表示にして、赤レイヤー17枚目をスポイトで確認したところ、#ff000dであった。
結果
透明度25%のレイヤーを17枚重ねると、透明度100%と同じ状態になる。
ただし、一番下に別の色のレイヤーがある場合、17枚重ねても透明度100%と同じ状態にはならず、一番下に置いたレイヤーの色の影響を受ける。
結論
通常レイヤーの透明度の計算は加算ではない。
通常レイヤーの透明度が25%の場合、一番下に置いた別の色を完全に覆い隠すことができない。
所感
今回はPhotoshopElements15で検証しましたが、他のアプリでも同様なのか、また後日やってみたいと思います。
この手のアプリは思ったよりもはるかに複雑な処理がされているようですね。
計算のものですから、もしかしたら永久に100にならないのかもしれません。
ここが、物理的に覆い隠すアナログと、演算で疑似的に覆ったように見せかけるデジタルの違いなのでしょうか。
いずれにしても、結果が斜め上過ぎて面白かったです(笑)。
なお、僕の目では11枚目から元の赤色と区別がつかなくなっていました(笑)。
ですがその状態で一番下に置いた青レイヤーを非表示にすると、うっすらと透明を意味する市松模様が見えるので、人間の目はアテにならないなあと思いました(笑)。
(もちろん、モニターや部屋の照明の影響もあるでしょうけどね)
↓実験の様子